What is Bubble?
Bubble is a no-code website builder founded in 2012. It allows its users to create websites without having to write a single line of code. It has an easy to use user interface with rich features that allows its users to drag-and-drop UI components to quickly and create a website.
What is PraiseHive?
PraiseHive is tool that helps businesses collect, manage and showcase testimonials from their satisfied customers. PraiseHive allows businesses to use the power of social proof to drive more sales. With testimonials, businesses can build trust by showing why their customers love them.
In this guide, we will explain with a step-by-step tutorial how you can add testimonials and reviews to your Bubble website, using PraiseHive.
Step-by-step tutorial
Learn how you can easily embed your PraiseHive widget on your Bubble website and showcase your favorite customer testimonials with this step-by-step tutorial.
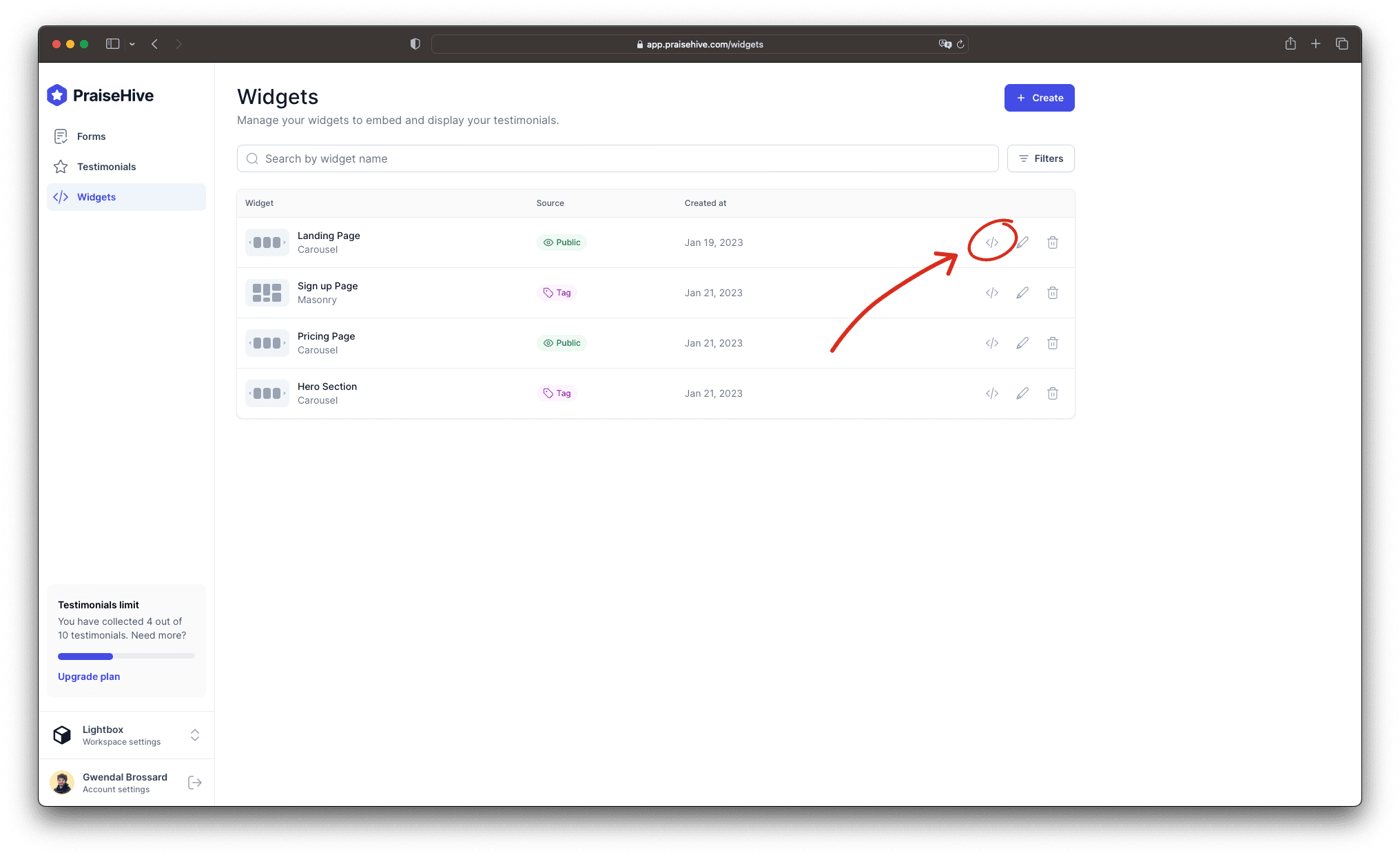
Step 1 - Get your embeddable code from your widget
In the dashboard, go to the widgets page, and click on the "Embed Widget" button Alternatively, as shown in the video tutorial above, you can click on the "Edit" button, and once you are on the edit page of your widget, you can click on the "Embed" button.

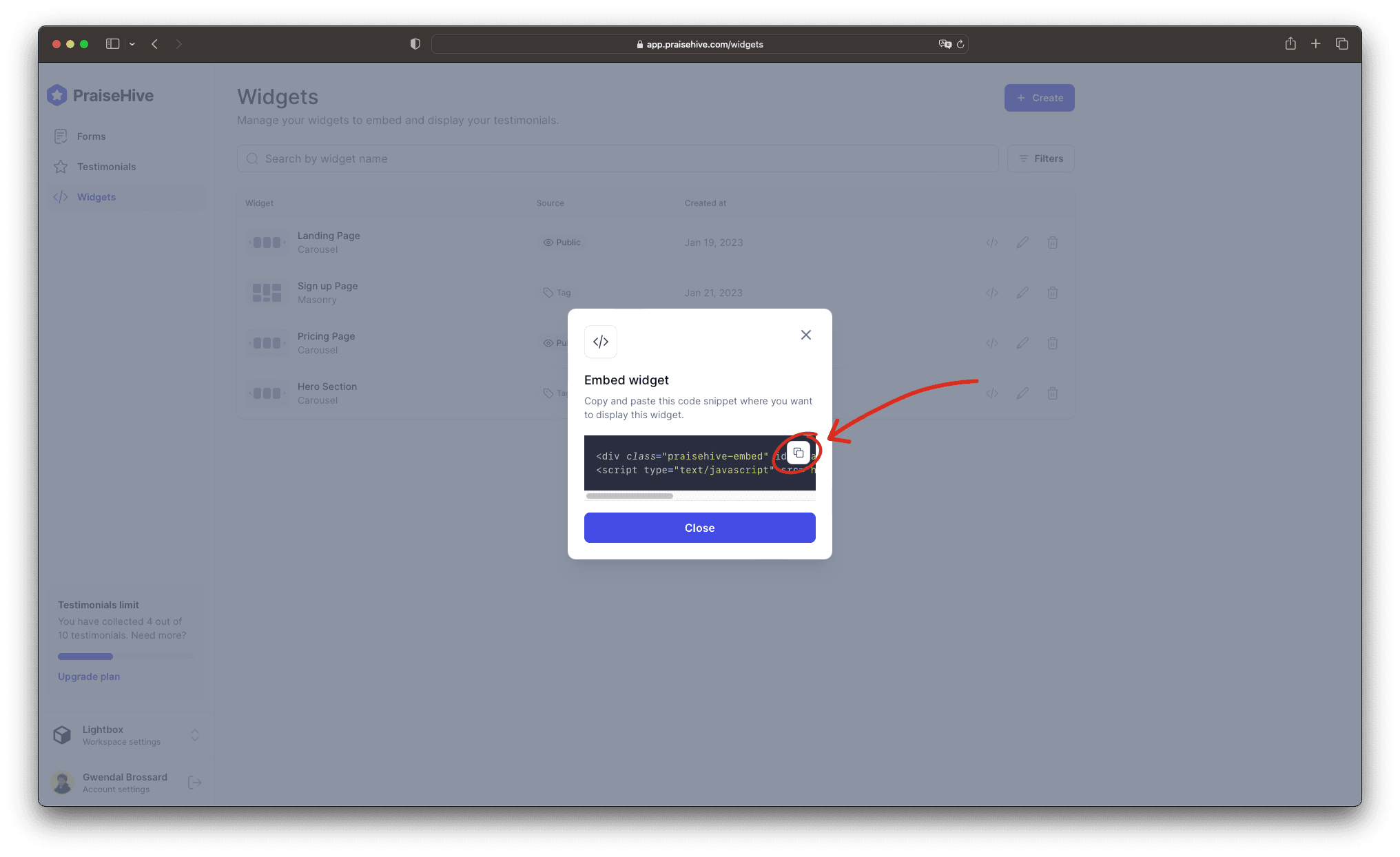
Then, a modal will pop up on your screen and you will be able to copy the embeddable code by clicking on the "Copy" button.

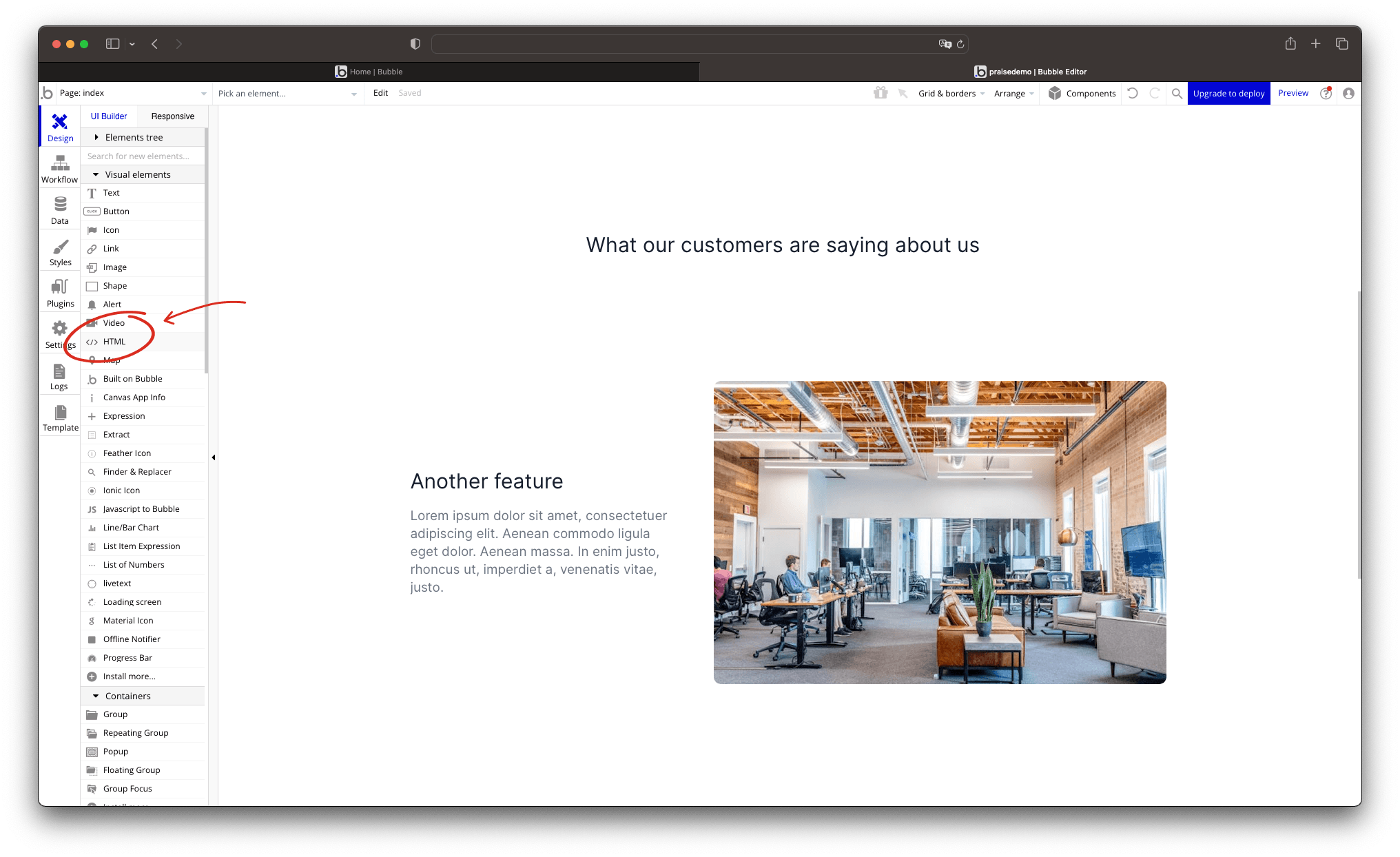
Step 2 - Add the widget inside your Bubble page
In your Bubble admin panel, edit the page you want your testimonials to be displayed in, and insert a HTML block at the desired location.

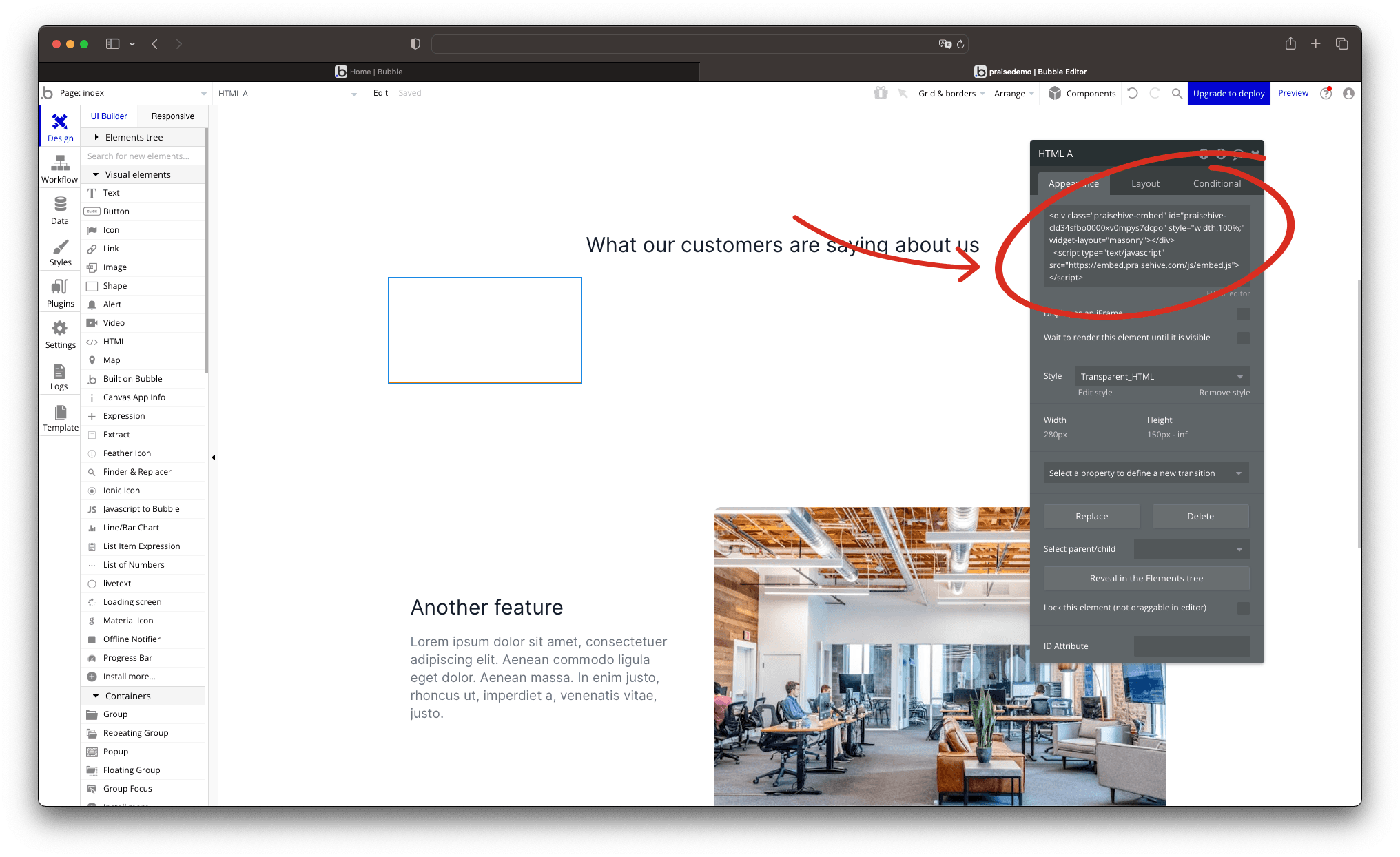
In the Appearance tab of the HTML block, paste the embeddable code you copied in the Step 1.

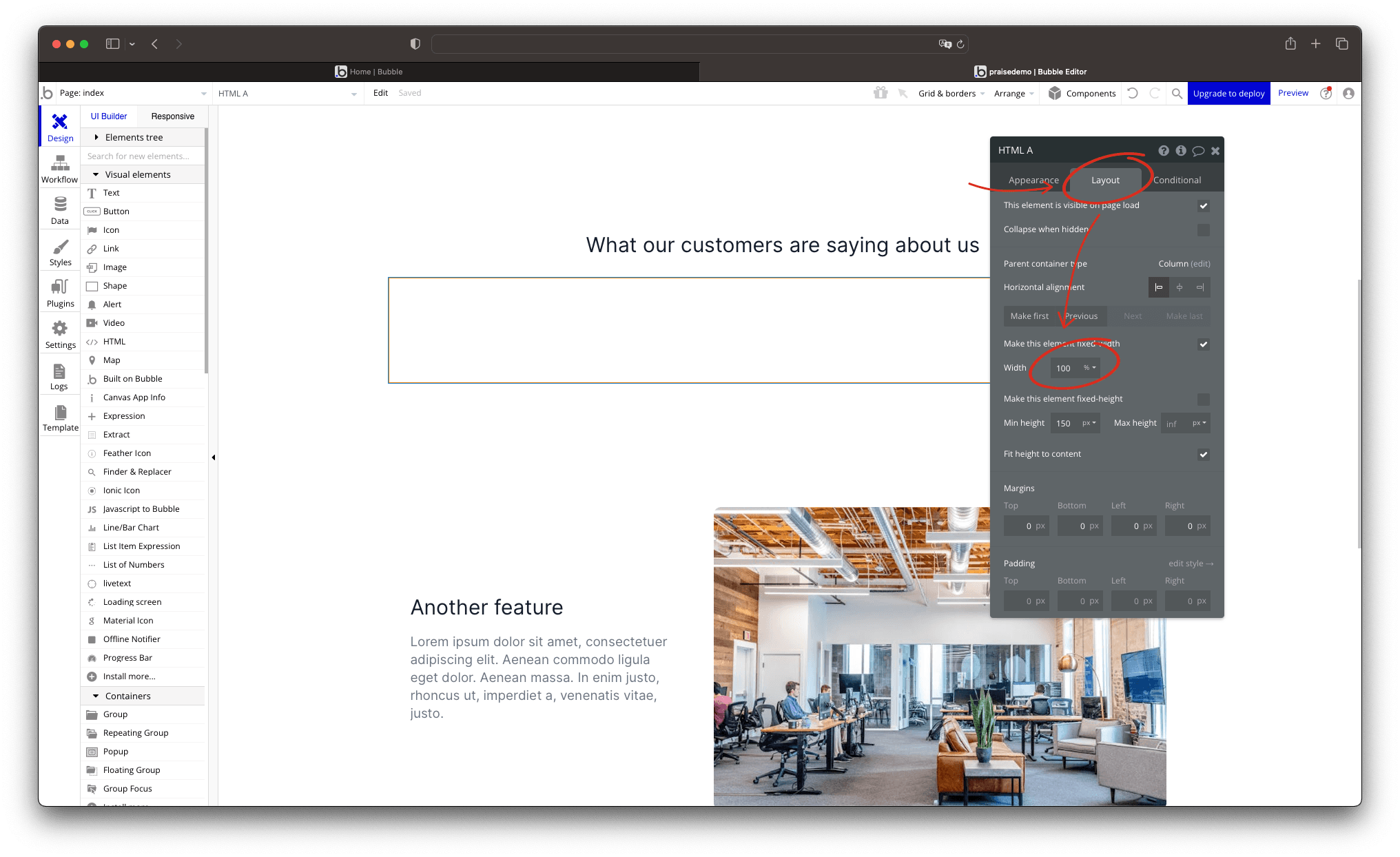
Now, go to the Layout tab of the HTML block and set the width of the block to 100%. This will make sure the widget will take up the whole width of the page.

Step 3 - Publish your changes
Don't forget to publish your changes on the Bubble page, and you will be able to see your testimonials displayed on your website.