What is HubSpot?
HubSpot CMS Hub is a content management sytem that allows you to create website in minutes. It has a an easy-to-use drag-and-drop website editor. It is part of HubSpot's complete CRM platform, that also includes Marketing Hub, Sales Hub, Service Hug and Operations Hub.
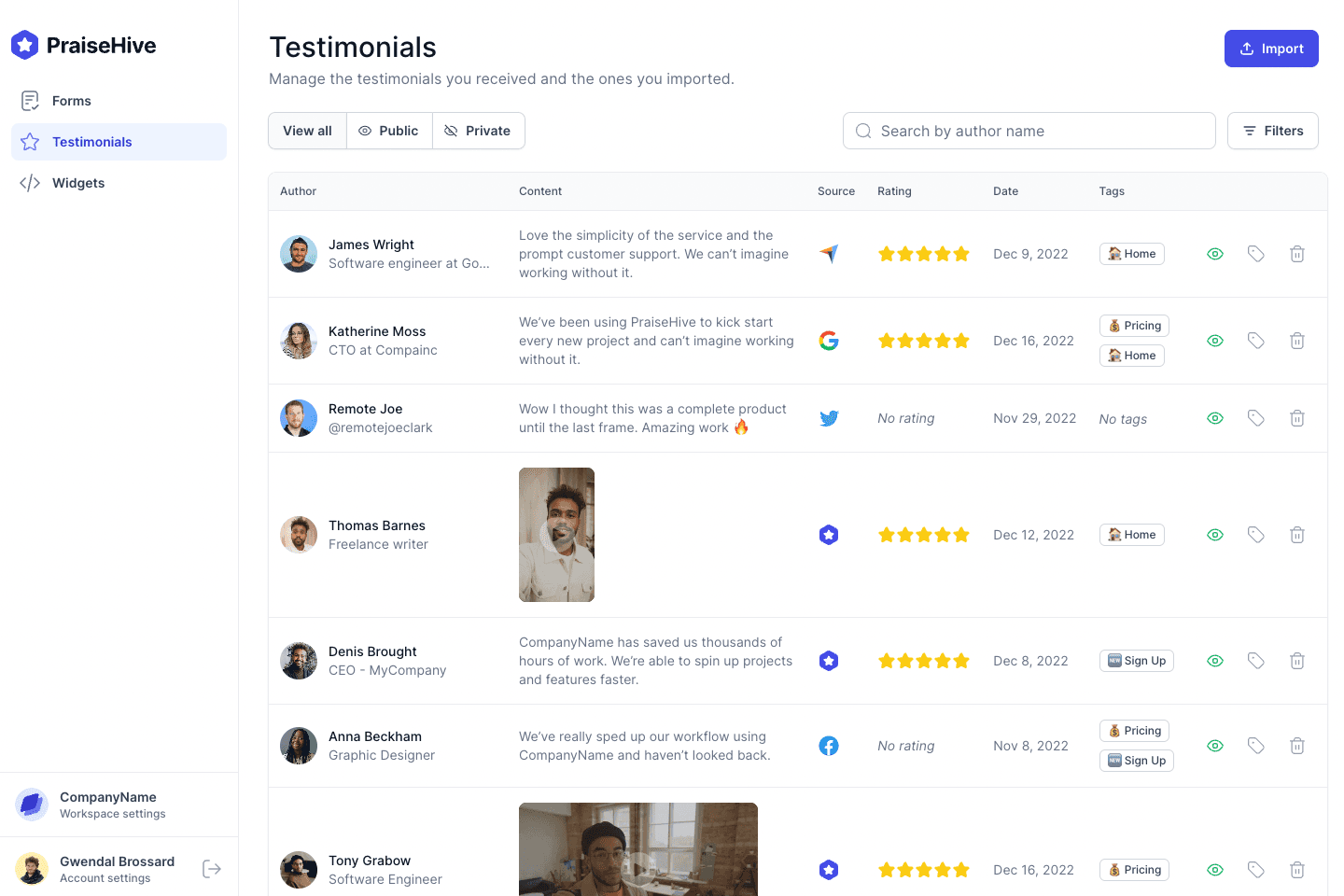
What is PraiseHive?
PraiseHive is tool that helps businesses collect, manage and showcase testimonials from their satisfied customers. PraiseHive allows businesses to use the power of social proof to drive more sales. With testimonials, businesses can build trust by showing why their customers love them.
In this guide, we will explain with a step-by-step tutorial how you can add testimonials and reviews to your HubSpot website, using PraiseHive.
Step-by-step tutorial
Learn how you can easily embed your PraiseHive widget on your HubSpot website and showcase your favorite customer testimonials with this step-by-step tutorial.
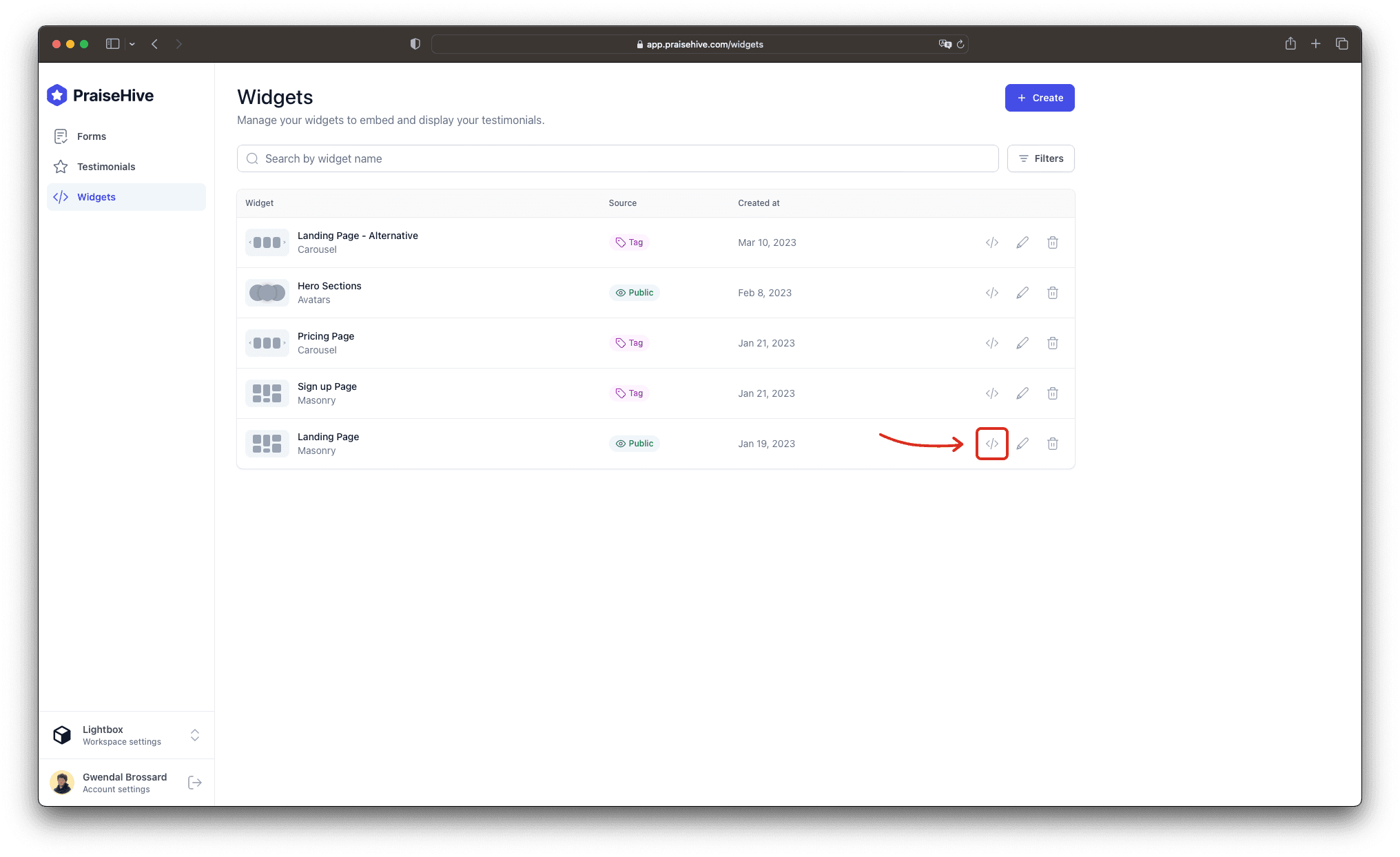
Step 1 - Get your embeddable code from your widget
In the dashboard, go to the widgets page, and click on the Embed Widget button Alternatively, as shown in the video tutorial above, you can click on the Edit button, and once you are on the edit page of your widget, you can click on the Embed button.

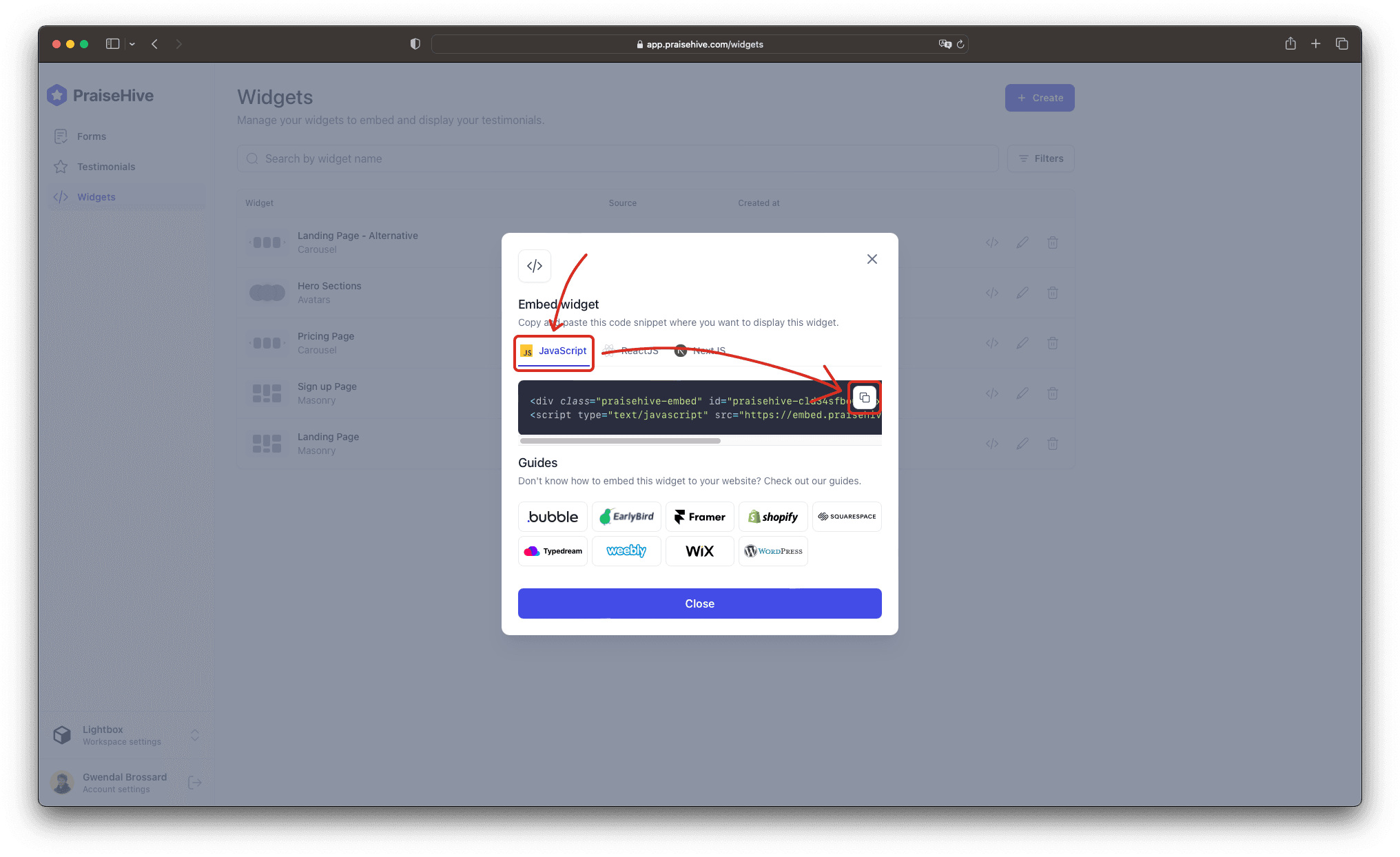
Then, a modal will pop up on your screen. Click on the JavaScript tab and copy the embeddable code by clicking on the Copy button.

Step 2 - Add the widget inside your HubSpot page
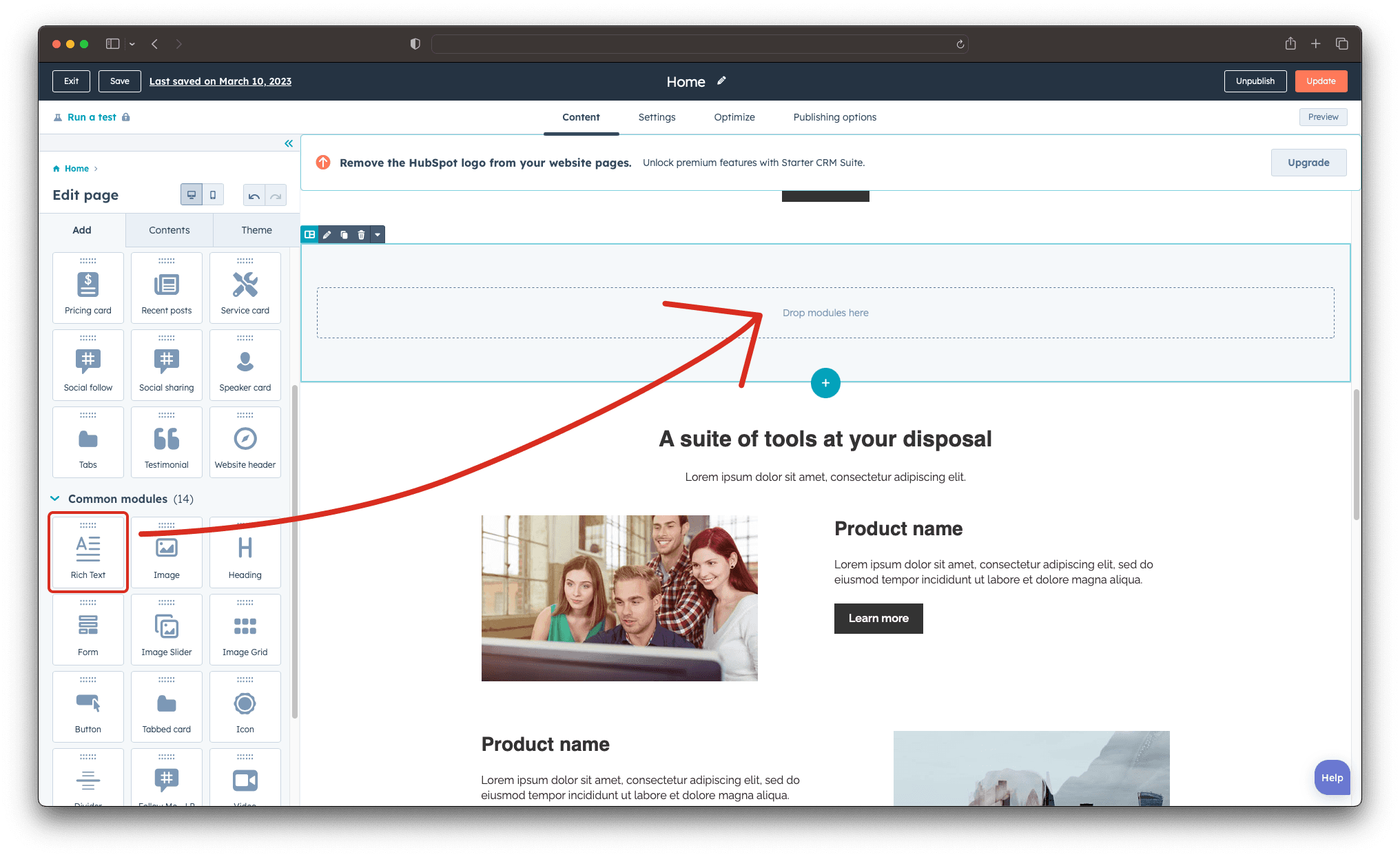
In your HubSpot dashboard, edit the page you want your testimonials to be displayed in. In the side panel, scroll down to the Common modules section, and add a Rich Text module at the desired location. .

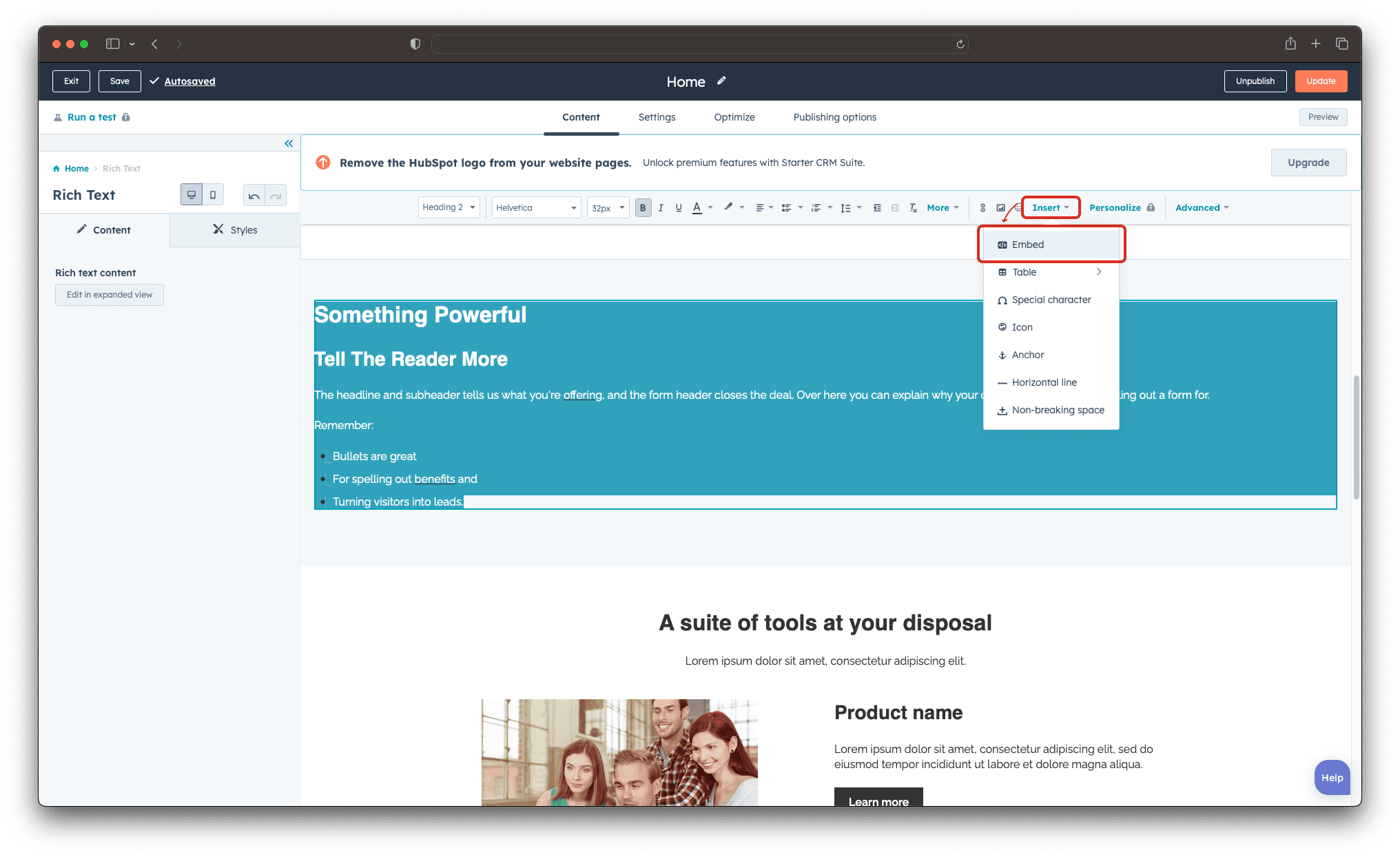
Select the Rich Text module you just added, remove the default text inside of it, and insert an Embed inside of it.

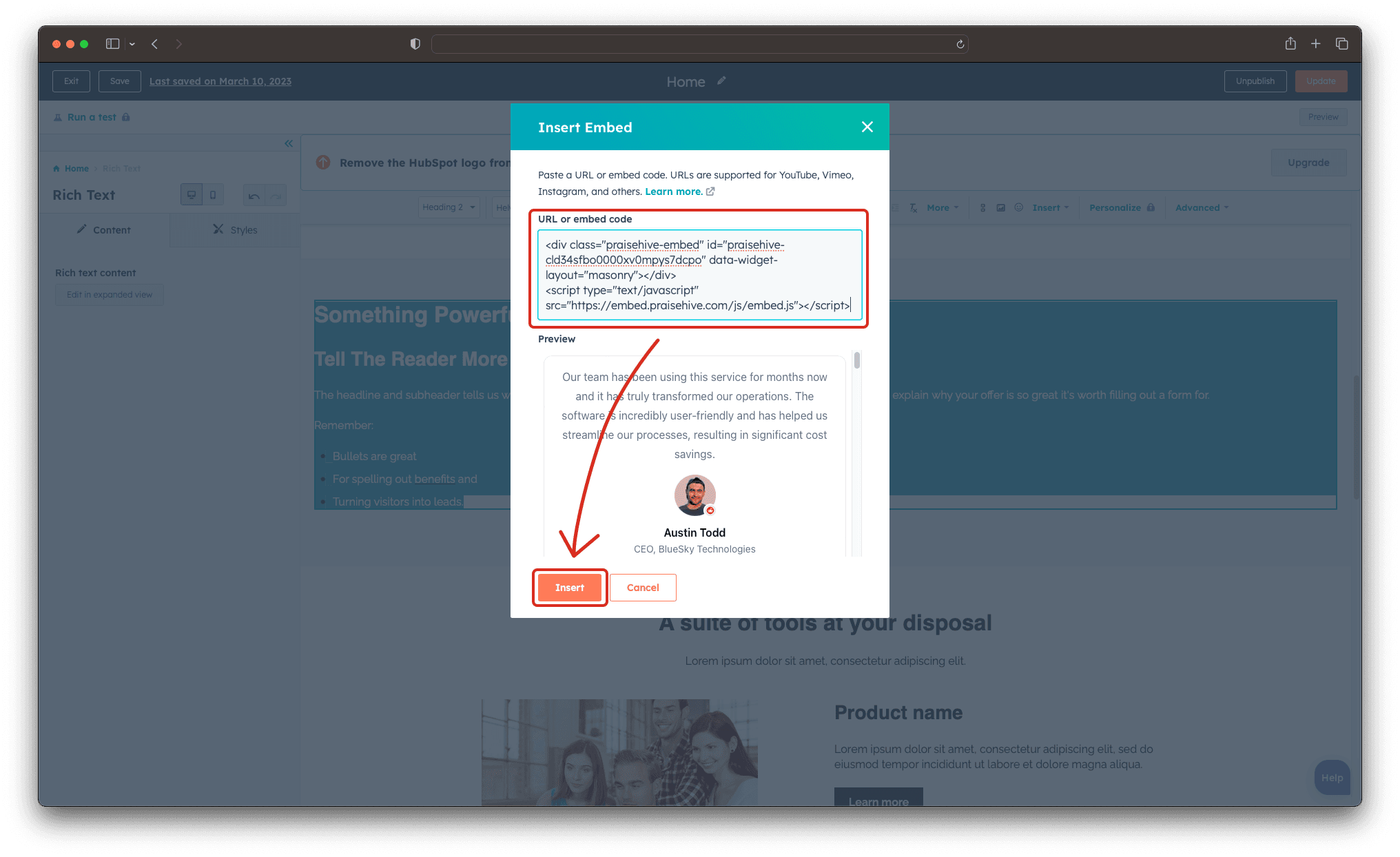
Paste the embeddable code you copied in the Step 1 and click on the Insert button.

Update the width of the Embed to make it take entire width of the page. The height should automatically be updated to the widget's height you are embedding. But in case it doesn't, you can update it manually.

Step 3 - Publish your changes
Don't forget to save your changes on the HubSpot page you are editing, and you will be able to see your testimonials displayed on your website.