What is Shopify?
Shopify is the most popular e-commerce platform, allowing companies to create their own online stores, without having to write a single line of code. Shopify offers a user-friendly interface that makes it really easy to manage an e-commerce store. Users can customize their websites using pre-defined themes and create a profesionnal looking e-commerce store in just a few minutes.
What is PraiseHive?
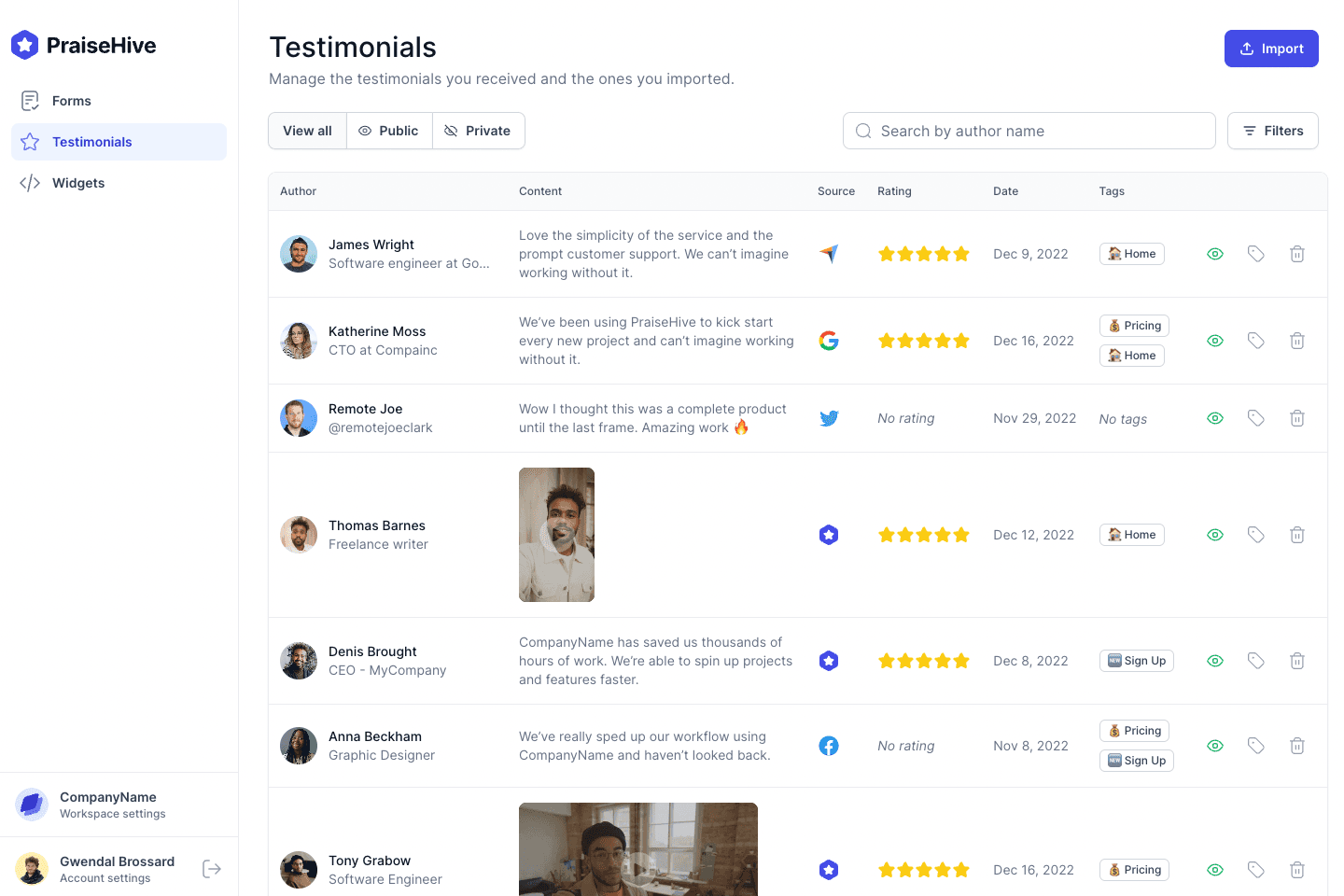
PraiseHive is tool that helps businesses collect, manage and showcase testimonials from their satisfied customers. PraiseHive allows businesses to use the power of social proof to drive more sales. With testimonials, businesses can build trust by showing why their customers love them.
In this guide, we will explain with a step-by-step tutorial how you can add testimonials and reviews to your Shopify store, using PraiseHive.
Step-by-step tutorial
Learn how you can easily embed your PraiseHive widget on your Shopify store and showcase your favorite customer testimonials with this step-by-step tutorial.
Step 1 - Get your embeddable code from your widget
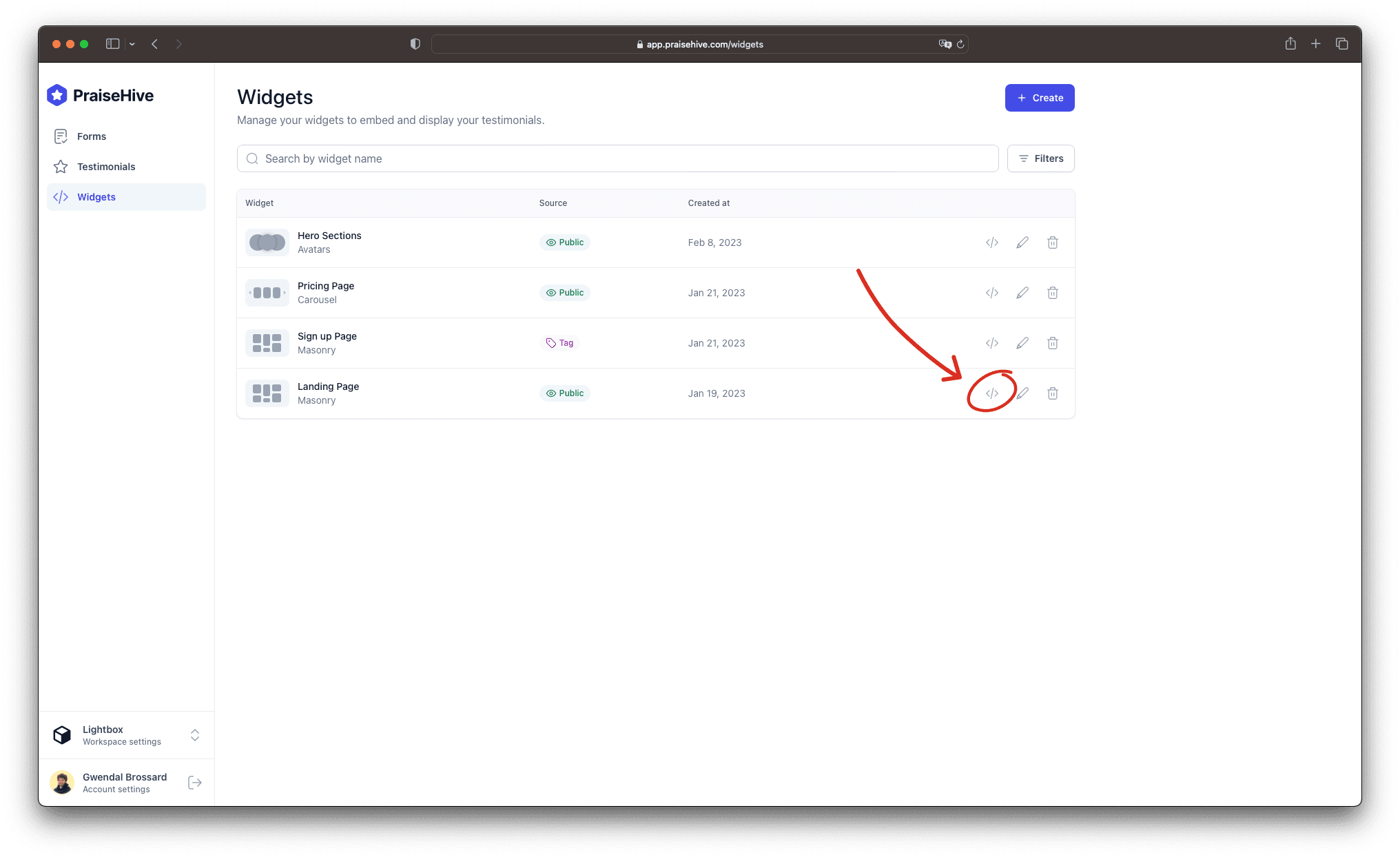
In the dashboard, go to the widgets page, and click on the "Embed Widget" button Alternatively, as shown in the video tutorial above, you can click on the "Edit" button, and once you are on the edit page of your widget, you can click on the "Embed" button.

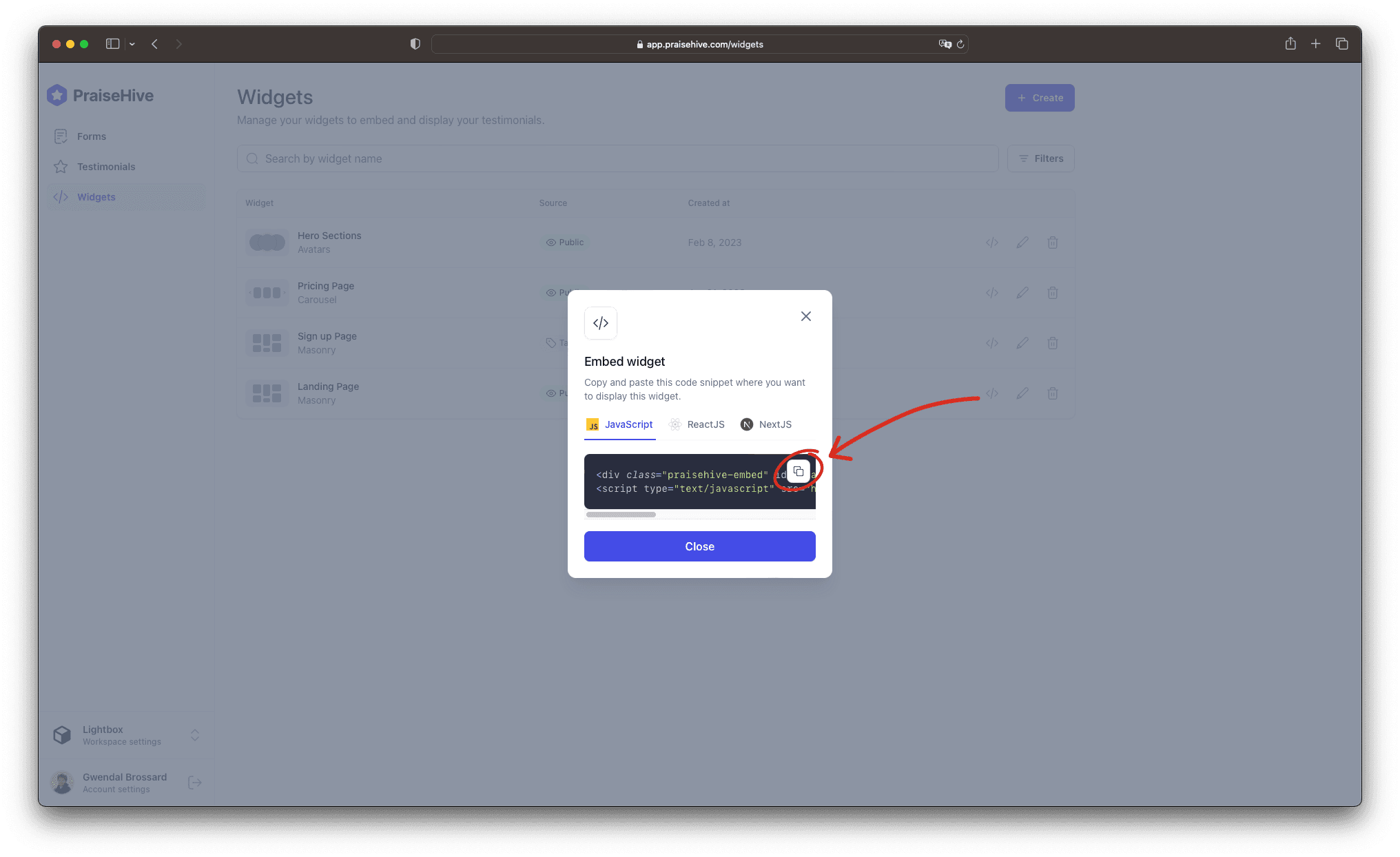
Then, a modal will pop up on your screen and you will be able to copy the embeddable code by clicking on the "Copy" button.

Step 2 - Add the widget inside your Shopify store
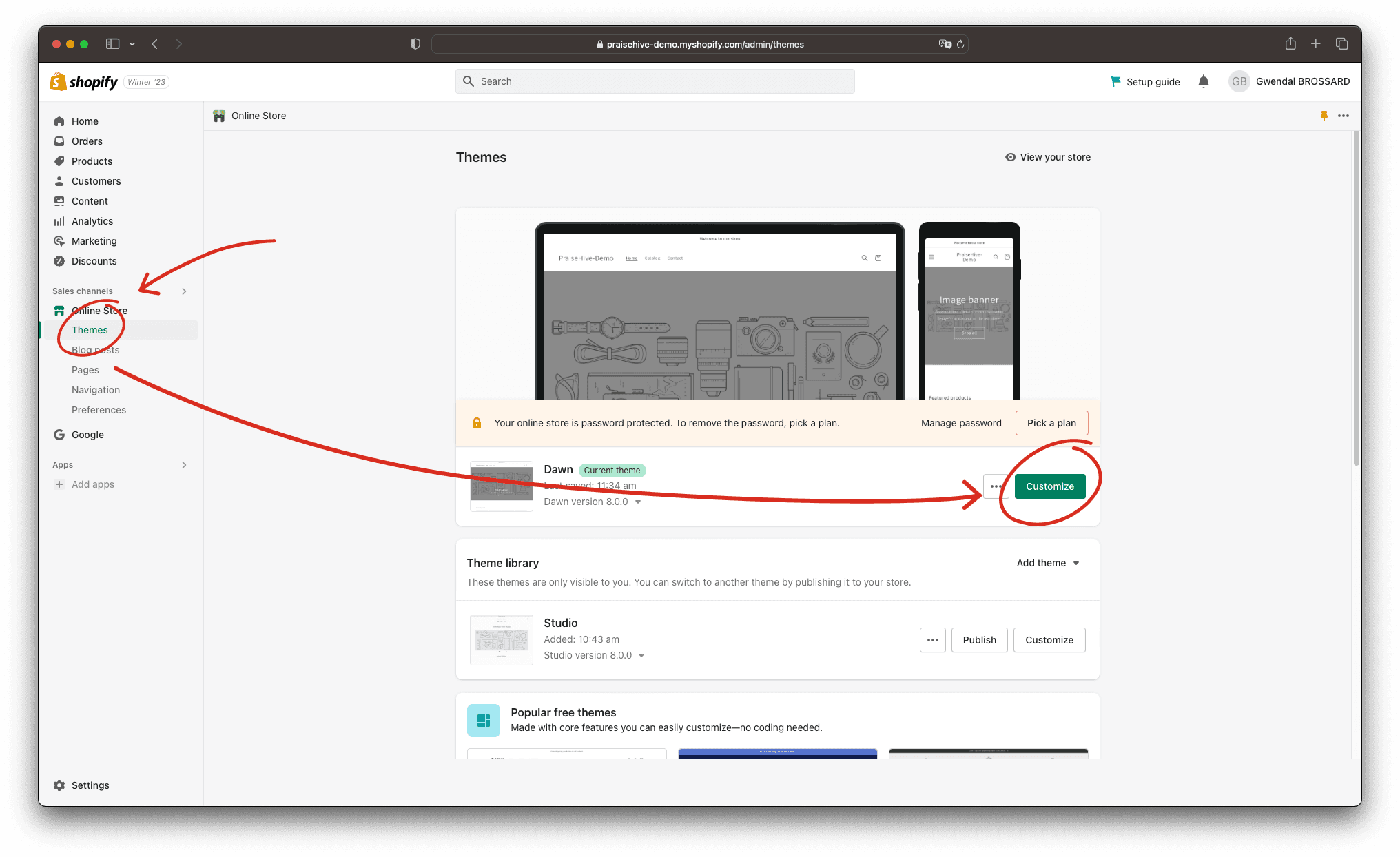
In your Shopify admin dashboard, go to your Theme page and click on the Customize button next to the theme your store is using.

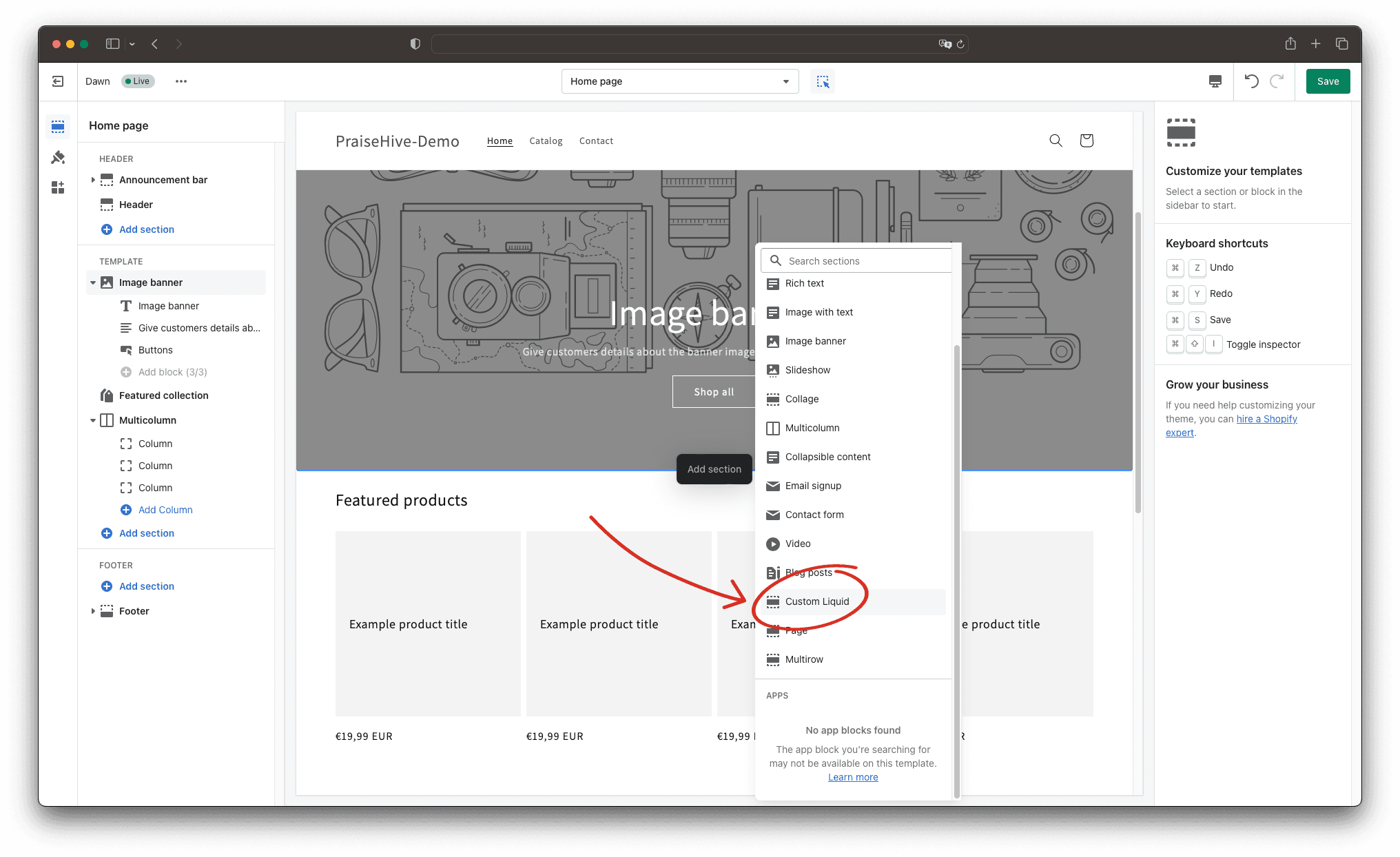
Select the page you want to add your testimonials to, then add a section at the desired location, and select a Custom Liquid option.

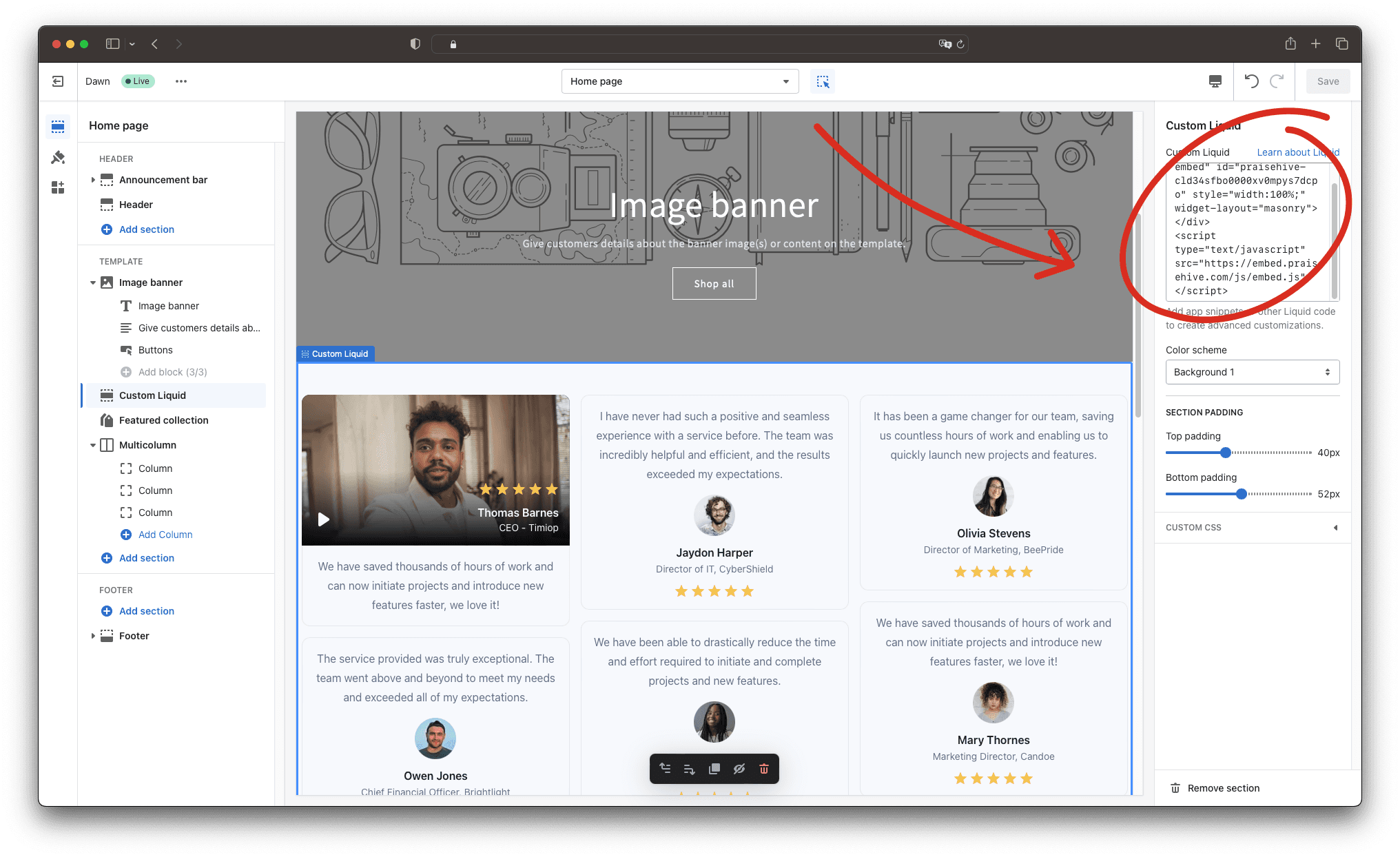
Now, edit the Custom Liquid properties in the side panel, and paste the embeddable code you copied in the Step 1.

Step 3 (optional) - Style the Custom Liquid section
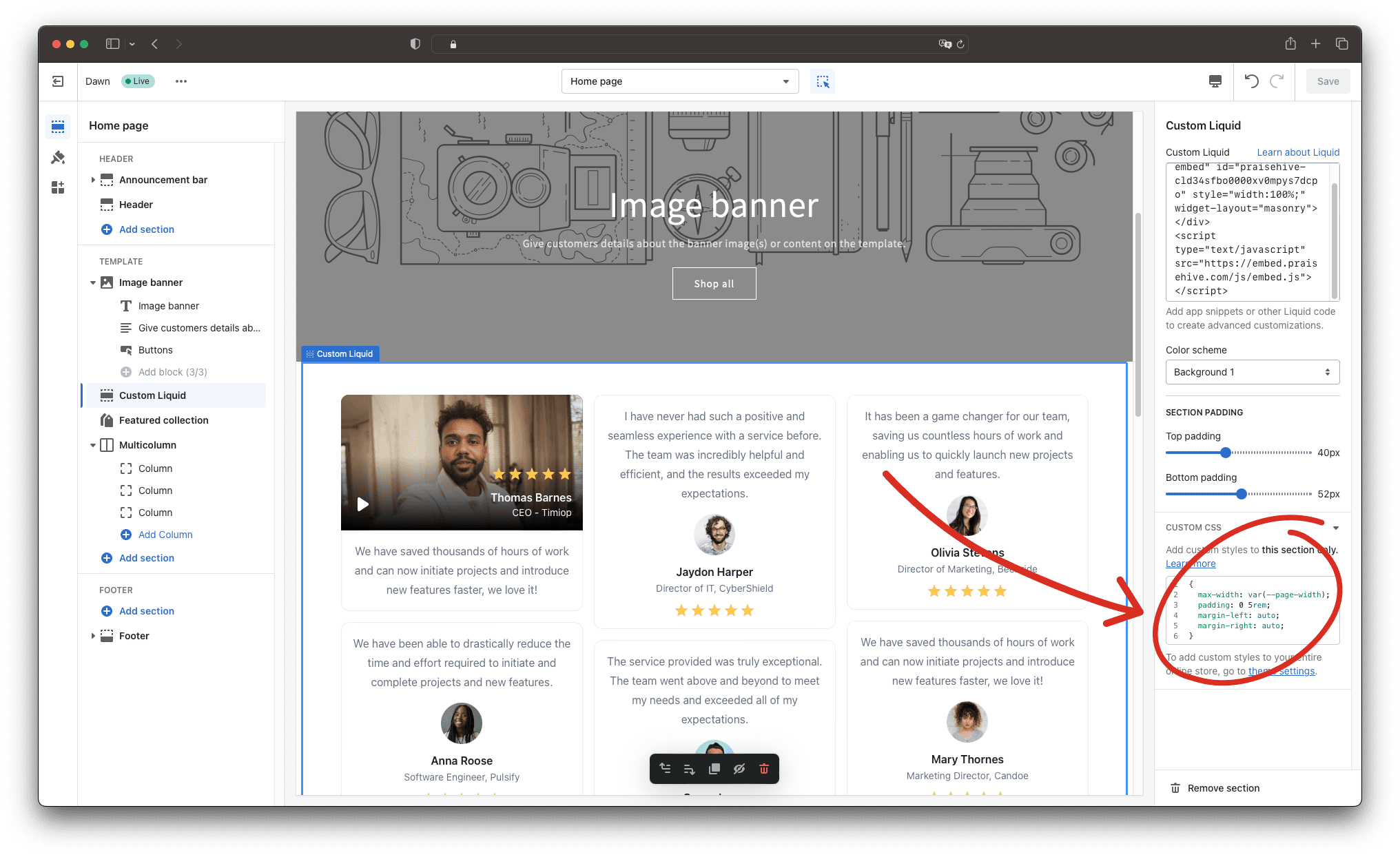
Additionally, you can apply a Custom CSS style to your Custom Liquid section. This is useful if you want to adjust the width of the widget.

Here is a code example you can try on your store:
{
max-width: var(--page-width);
padding: 0 5rem;
margin-left: auto;
margin-right: auto;
}
Step 4 - Save your changes
Don't forget to save your changes on the Shopify page, and you will be able to see your testimonials displayed on your store.