What is Squarespace?
Squarespace is a no-code website builder that was launched in 2004. It is an all in one solution that allows its users to create and host a website easily. With its website editor tool, anyone can create a professional looking website in just a few minutes, without writing a single line of code.
What is PraiseHive?
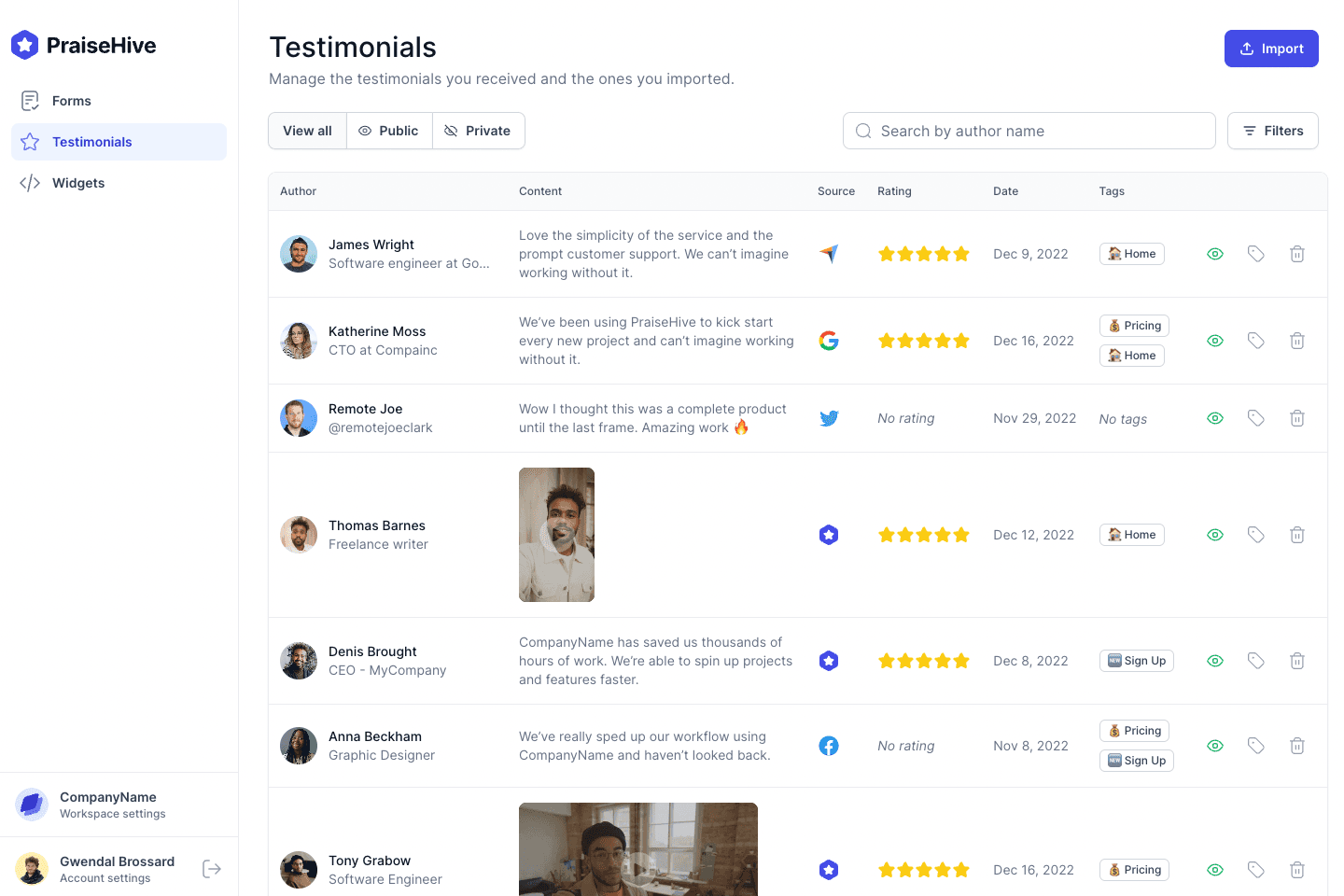
PraiseHive is tool that helps businesses collect, manage and showcase testimonials from their satisfied customers. PraiseHive allows businesses to use the power of social proof to drive more sales. With testimonials, businesses can build trust by showing why their customers love them.
In this guide, we will explain with a step-by-step tutorial how you can add testimonials and reviews to your Squarespace website, using PraiseHive.
Step-by-step tutorial
Learn how you can easily embed your PraiseHive widget on your Squarespace website and showcase your favorite customer testimonials with this step-by-step tutorial.
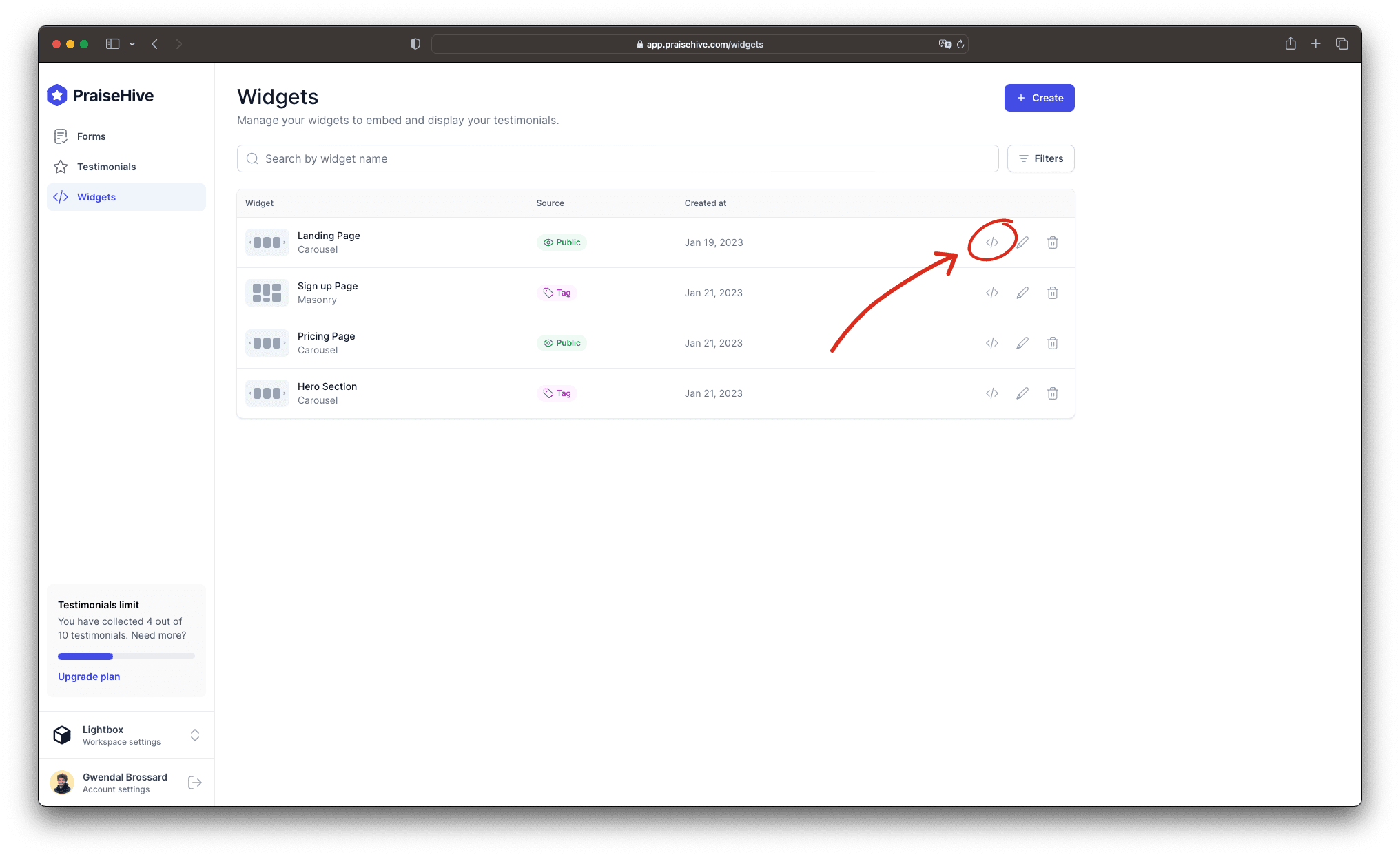
Step 1 - Get your embeddable code from your widget
In the dashboard, go to the widgets page, and click on the "Embed Widget" button Alternatively, as shown in the video tutorial above, you can click on the "Edit" button, and once you are on the edit page of your widget, you can click on the "Embed" button.

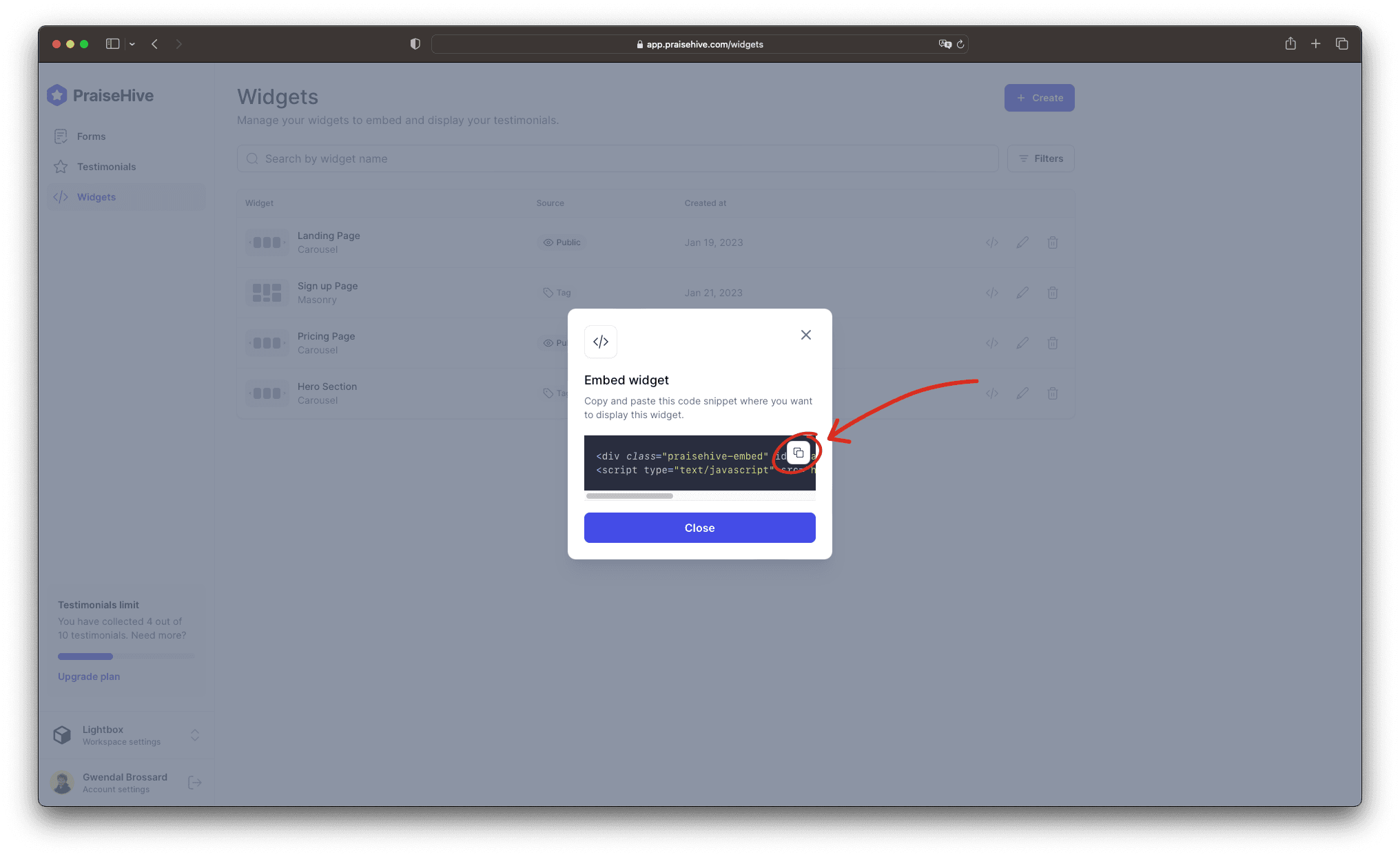
Then, a modal will pop up on your screen and you will be able to copy the embeddable code by clicking on the "Copy" button.

Step 2 - Add the widget inside your Squarespace website
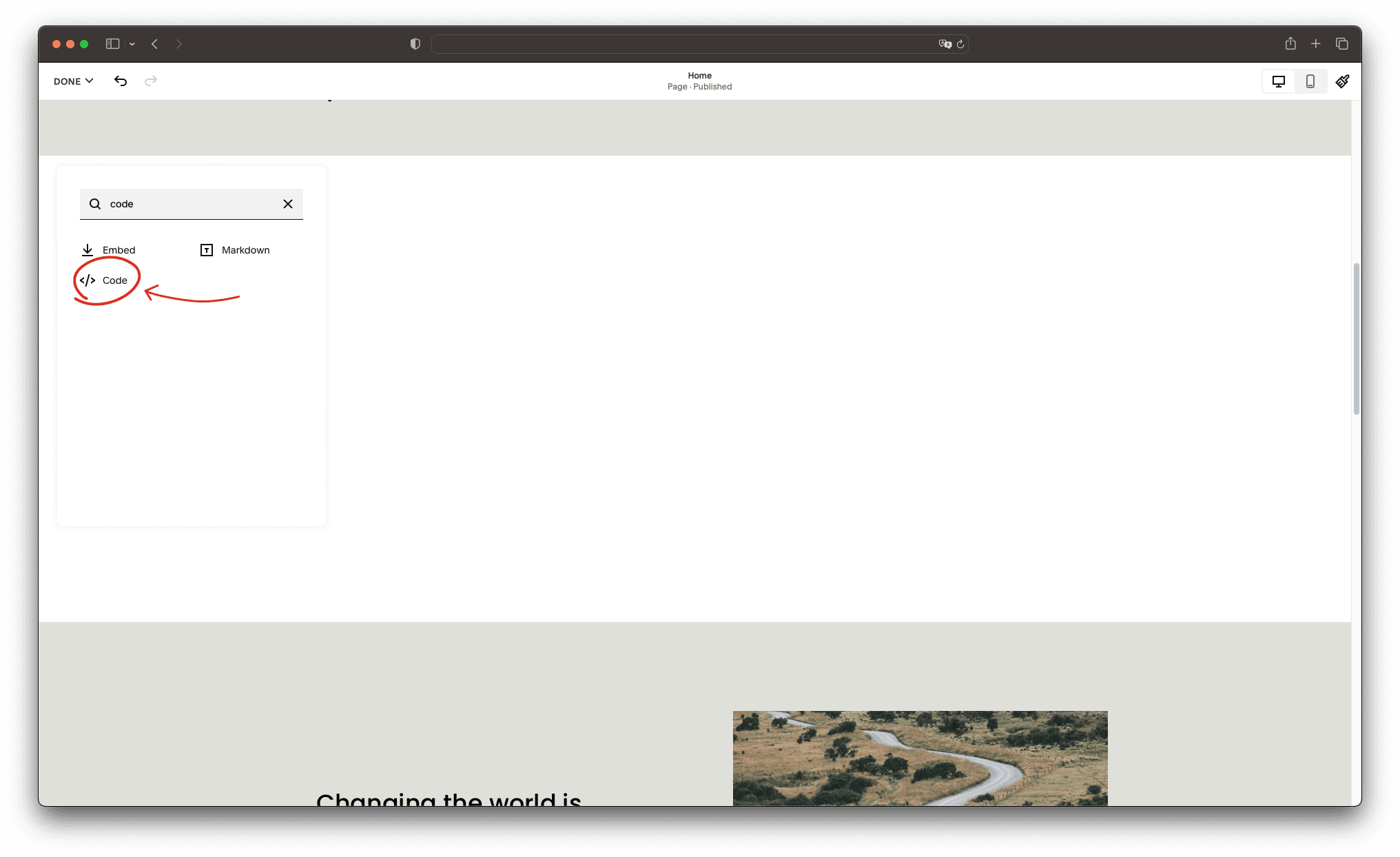
In your Squarespace dashboard, go the website editor, and add a Code block at the desired location.

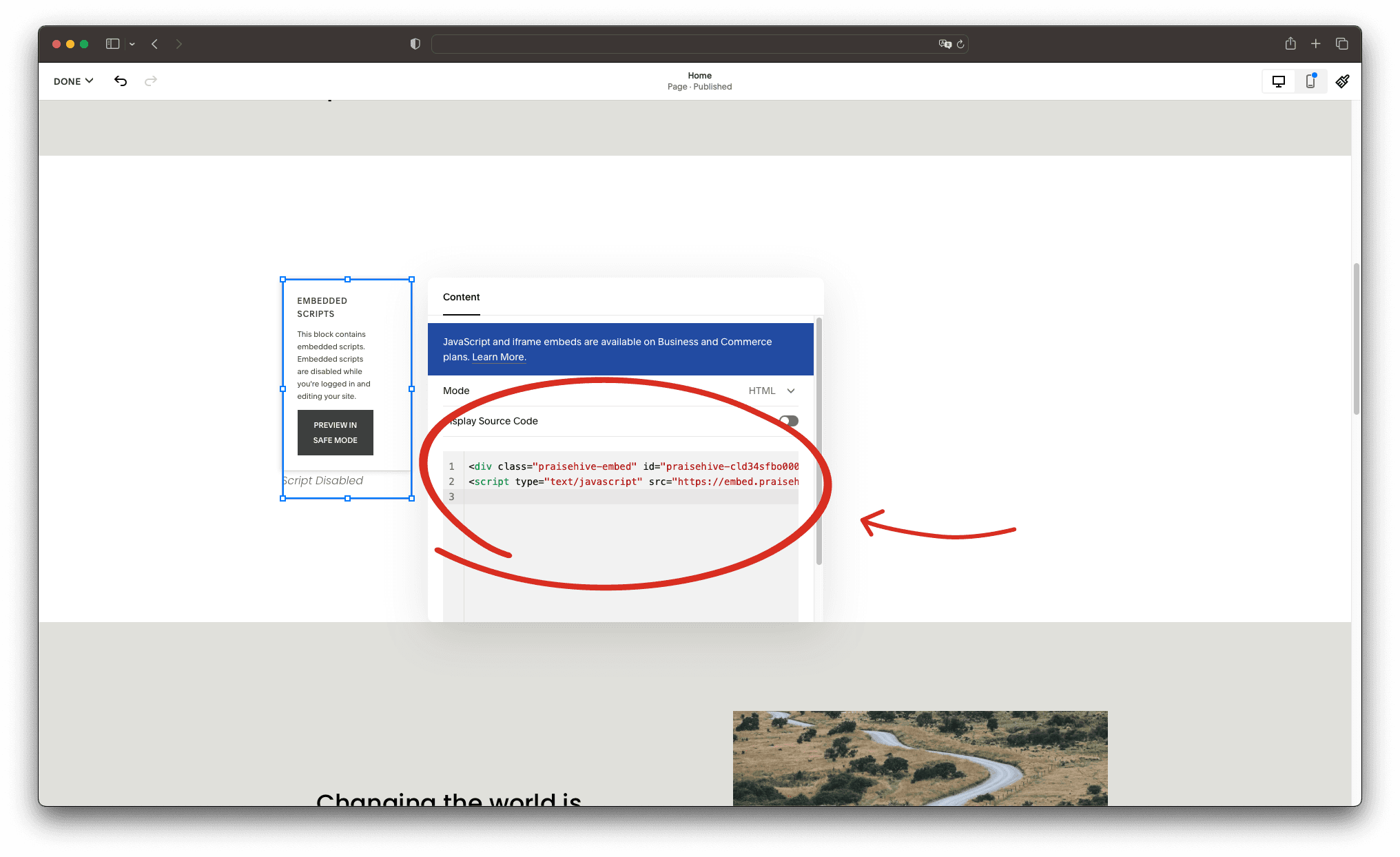
Paste the embeddable code you copied in the Step 1.

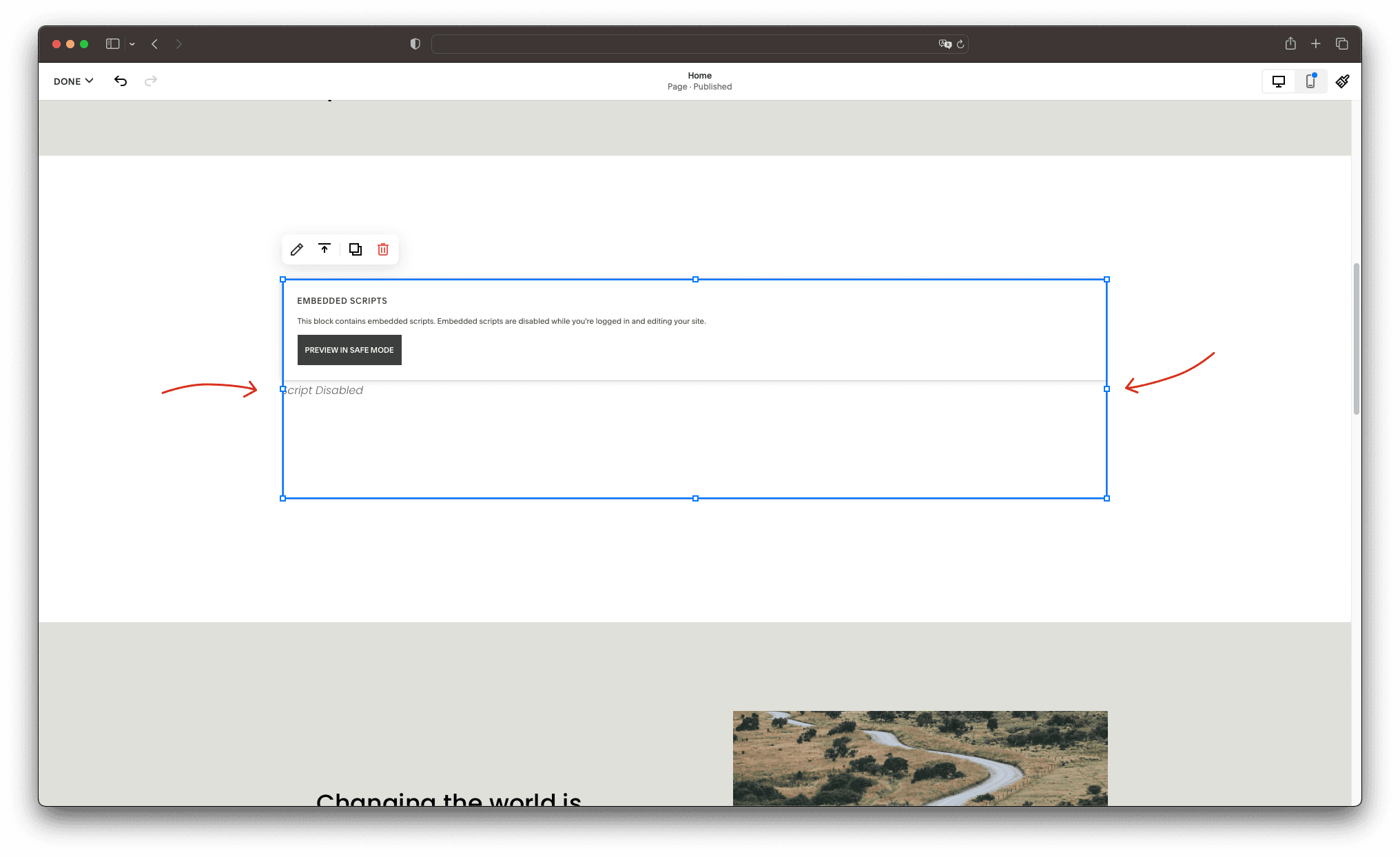
Make sure to extend the Code block so that it takes up the entire width of the page.

Step 3 - Save your changes
Don't forget to save your changes on the Squarespace website, and you will be able to see your testimonials displayed on your website.